Součástí transformace 43. výsadkového praporu na pluk byla i modernizace webové prezentace útvaru. Hlavním cílem redesignu bylo posunout web 43. výsadkového pluku do 21. století a zároveň podpořit nábor nových zájemců o službu.
Proof of concept
Informace o tom, že bude vznikat nová verze webové prezentace se na naše oddělení (tehdy ještě skupinu) dostala někdy během června 2020. Tou dobou se mělo jednat o stránku postavenou na WordPressu, což by asi splnilo požadavek na rychlé spuštění a moderní vzhled, ale nedávalo by nám to tak velké pole možností na budoucí rozvoj. Navíc jsem nechtěl vypadnout z programátorského řemesla a představa údržby WordPressu mě úplně nenaplňovala.
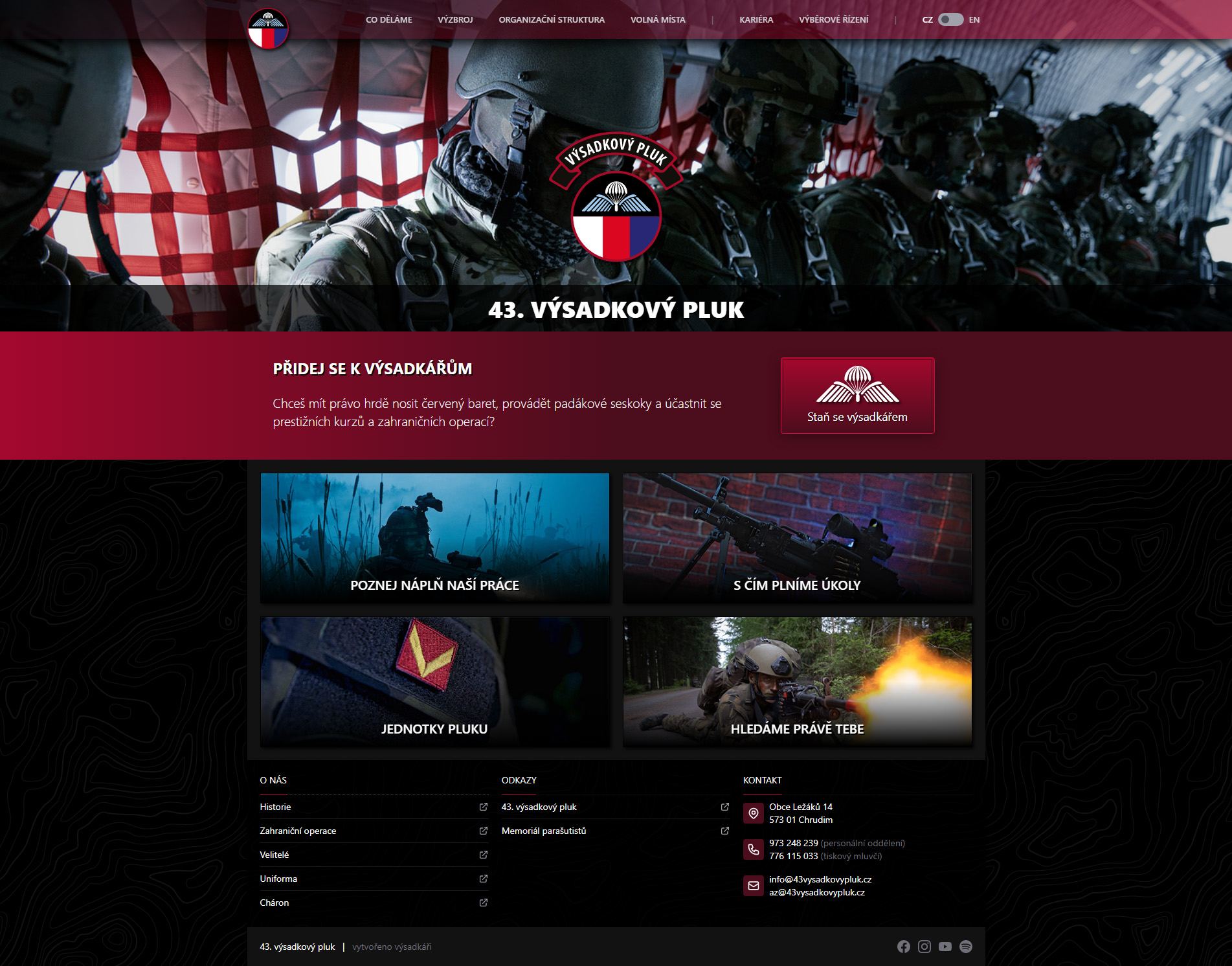
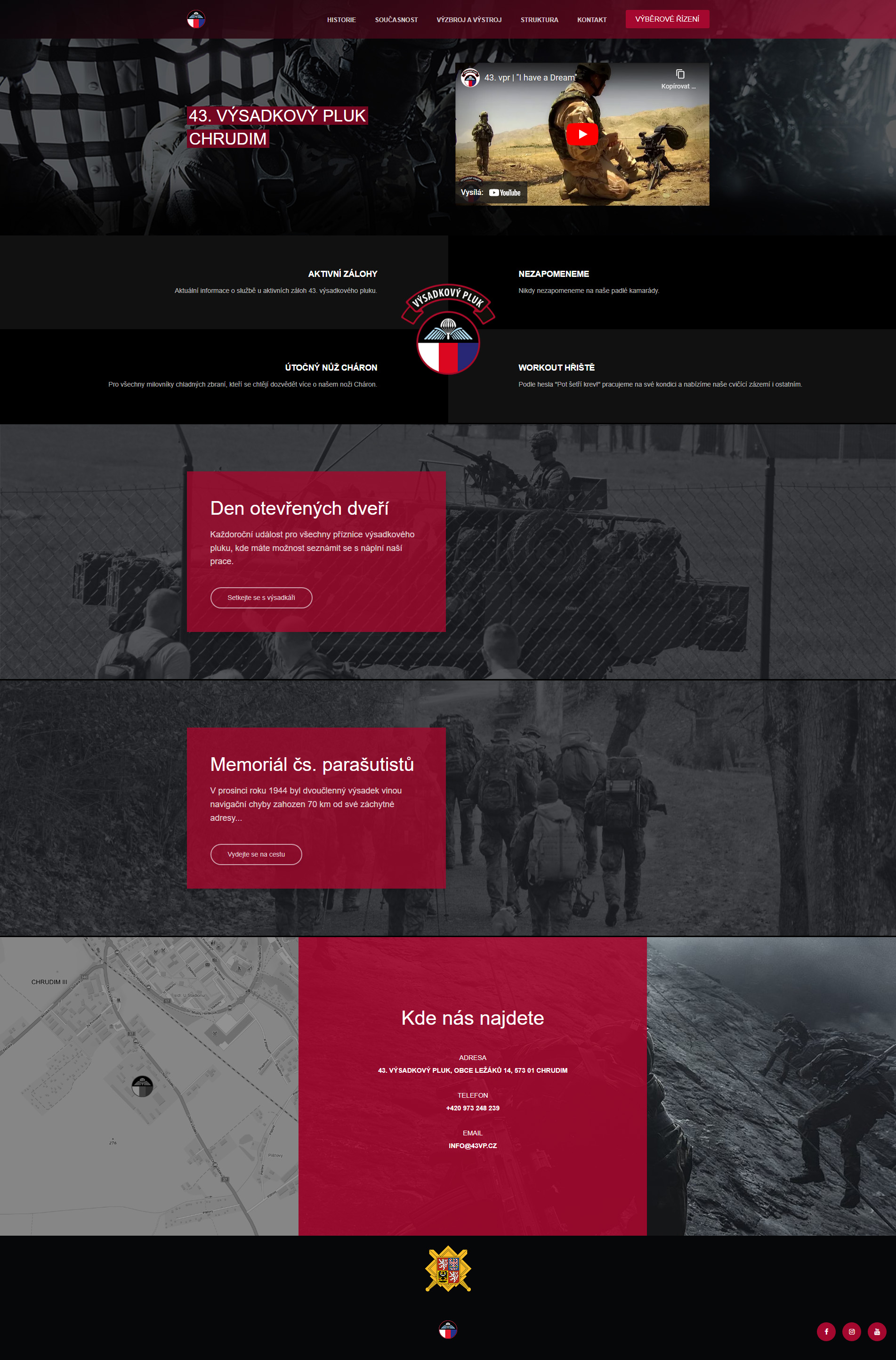
Proto jsem se rozhodl, že vytvořím proof of concept, který by ukázal, jak by mohl vypadat web v budoucnu a jaké možnosti by nabízel. Výsledkem byl následující návrh úvodní stránky a budoucí struktury, se kterým jsem šel za tehdejším velitelem praporu, pplk. Zelinkou:

Prvotní myšlenkou bylo, že úvodní stránka bude sloužit jako rozcestník na další podstránky. To jsme však poměrně brzy zavrhli a vydali se cestou propagace obsahových stránek vztahujících se přímo ke 43. výsadkovému pluku a náboru.
Vývoj
Použité technologie
První otázkou bylo, jakou použít backend technologii. Vzhledem k tomu, že jsem historicky pracoval jen s PHP a Pythonem, padla volba na PHP. Mimo jiné i proto, že hosting byl již zařízený a situace v Čechách se má tak, že pro jiné technologie se shání podstatně hůř. Hnutím mysli jsem tenkrát vyhodnotil, že nejlepší bude nepoužívat žádný framework (d’oh!) a jenom si vyzobat pár balíčků z Nette. Výsledkem bylo:
{
"require": {
"latte/latte": "^2.8",
"nette/http": "^3.0",
"nette/mail": "^3.1",
"tracy/tracy": "^2.7",
"slim/slim": "4.*",
"slim/psr7": "^1.2",
"dibi/dibi": "^4.1"
}
}Většina stránek byla statických a bez větší business logiky, takže veškeré routování řešil Slim přímo v index.php (d’oh!). Šablony vykreslovalo Latte a do databáze se pro těch pár hodnot přistupovalo pomocí dibi.
Na frontendu byl výběr vcelku rychlý. Pár týdnů zpět jsem koupil knihovnu komponent postavenou nad Bootstrapem a neměl pro ni jiné využití, které se zde přímo nabízelo. Těch pár interaktivních částí webu poté vyřešilo jQuery a čistý JavaScript (d’oh! i guess…).
Struktura webu
Vzhledem k tomu, že na vývoj nebylo moc času a měli jsme vlastně hotový jenom prototyp úvodní stránky, bylo nutné nastavit proces agilněji, než co nabízí každotýdenní osobní schůzka na hodinu.
Jasnou volbou tedy bylo Trello a co nejrychlejší zpětná vazba na prováděné změny. Na mojí straně se řešily technické náležitosti a samotný vývoj, velitel dodával textové podklady a schvaloval úpravy, plus bylo v Trellu ještě několik stakeholderů z řad výsadkářů, kteří se o web praporu historicky starali.
Nejprve jsme si definovali, jaké části bude web mít:
- Úvodní stránka - rozcestník a promo ostatních částí webu
- Co děláme - jaké plníme úkoly
- Výzbroj - s čím je plníme
- Organizační struktura - kde by pro tebe mohlo být místo
- Volná místa - jaké místo by pro tebe mohlo být
- Kariéra - náborová stránka
- Výběrové řízení - informace k výběrovému řízení
Stěžejní myšlenkou pro tuto strukturu bylo postupně zleva doprava poskytovat informace víc a víc zaměřené na potenciálního uchazeče.

Co děláme
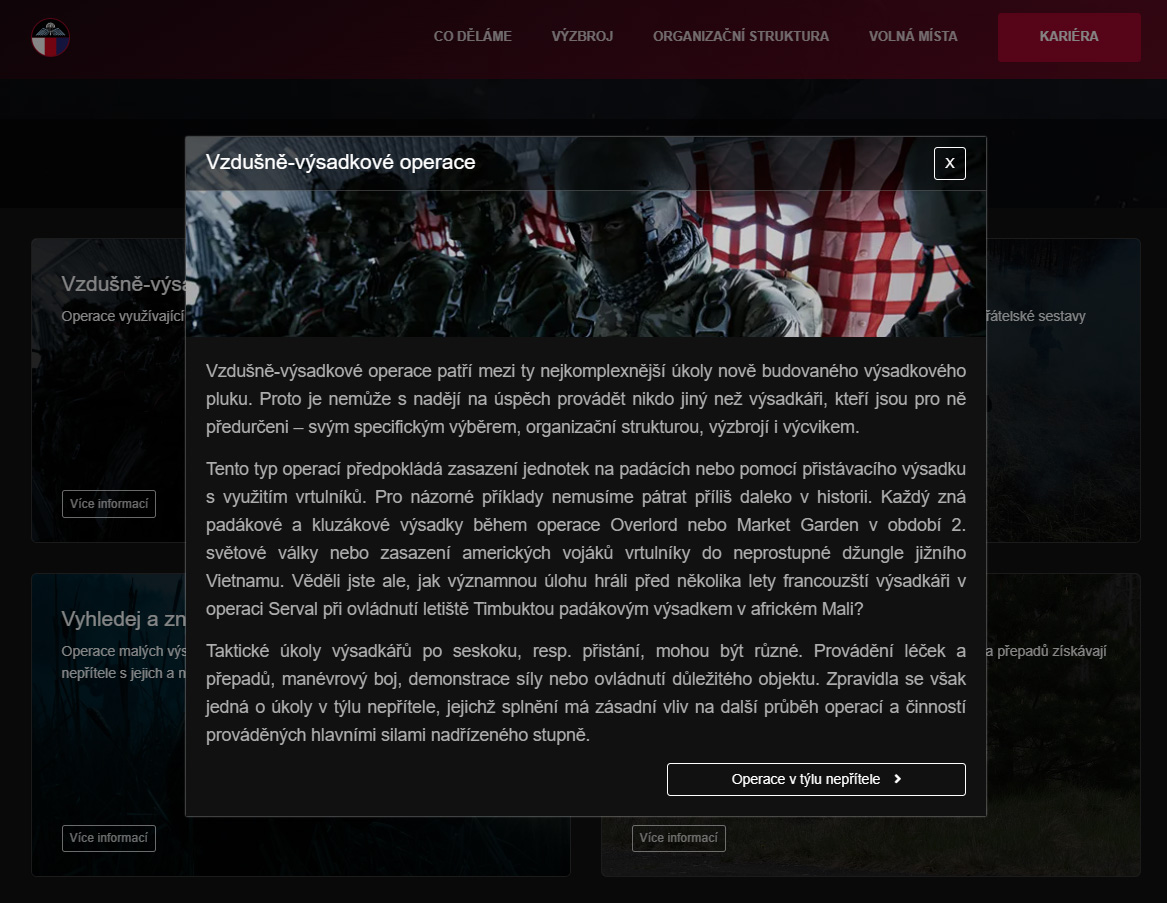
Výsadkáři mají deset základních úkolů, což vybízelo k použití dlaždic na gridu 2 x 5. Chtěli jsme jet co nejvíce na vizuál a nezavalovat návštěvníky textem, pokud chtějí jen letmý přehled, proto se podrobnější popis jednotlivých úkolů zobrazí v modálním okně až po kliknutí na kartu.

Výhodou modálního okna bylo, že jsme nemuseli pro každý úkol vytvářet vlastní stránku se třema odstavci textu, na druhou stranu nebylo možné sdílet odkaz na konkrétní úkol, protože jsme neměli obsluhu routování na straně klienta. Vyřešení tohoto problému bylo přesunuto do budoucí verze.
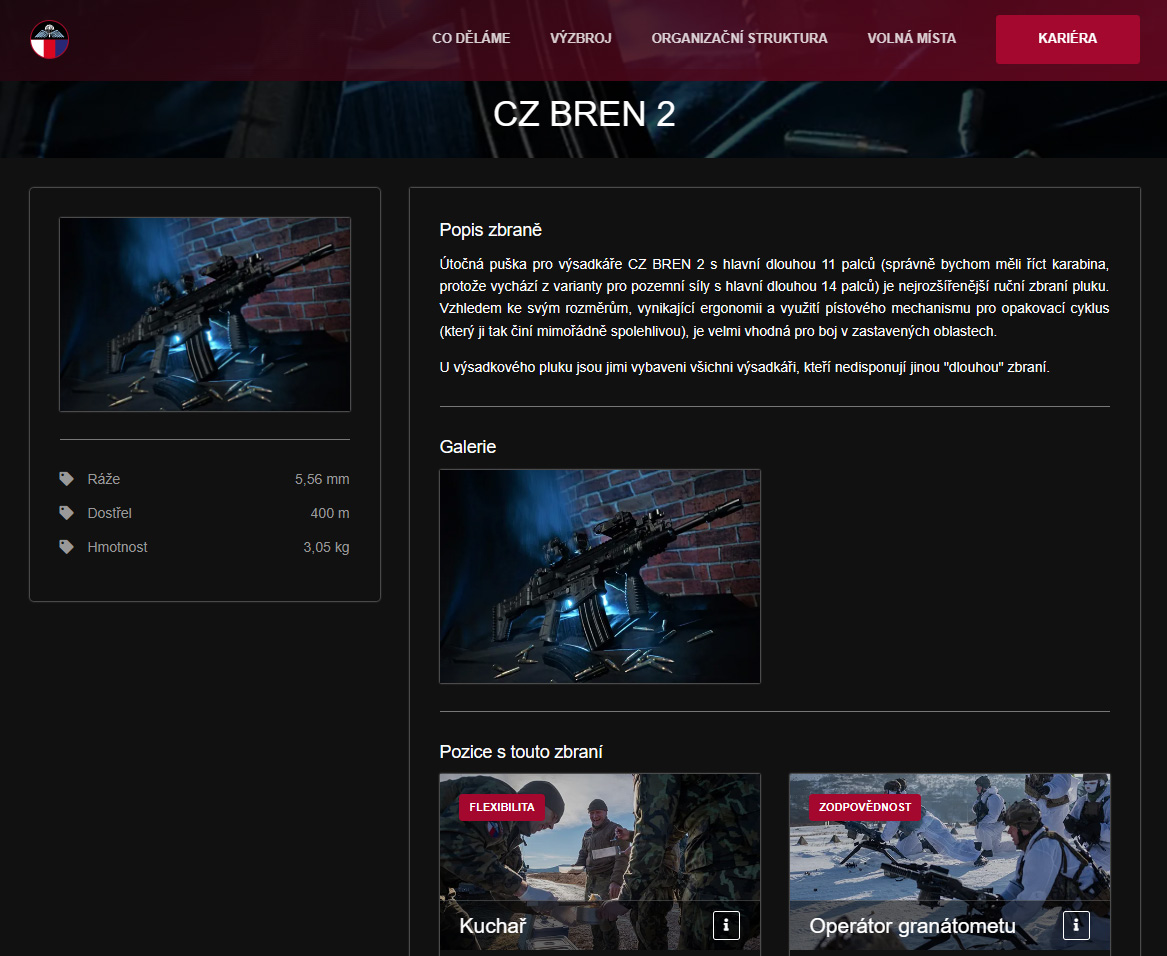
Výzbroj
U výzbroje jsme postupovali podobně jako při zobrazení úkolů (tj. grid), navíc jsme stránku rozdělili do sekcí podle typu zbraně. Jelikož ke zbraním se toho dá ukázat a napsat víc a především k nim můžeme přiřazovat konkrétní volné pozice, rozhodli jsme se zde opustit modální okno a vytvořit vlastní stránku pro každou zbraň.

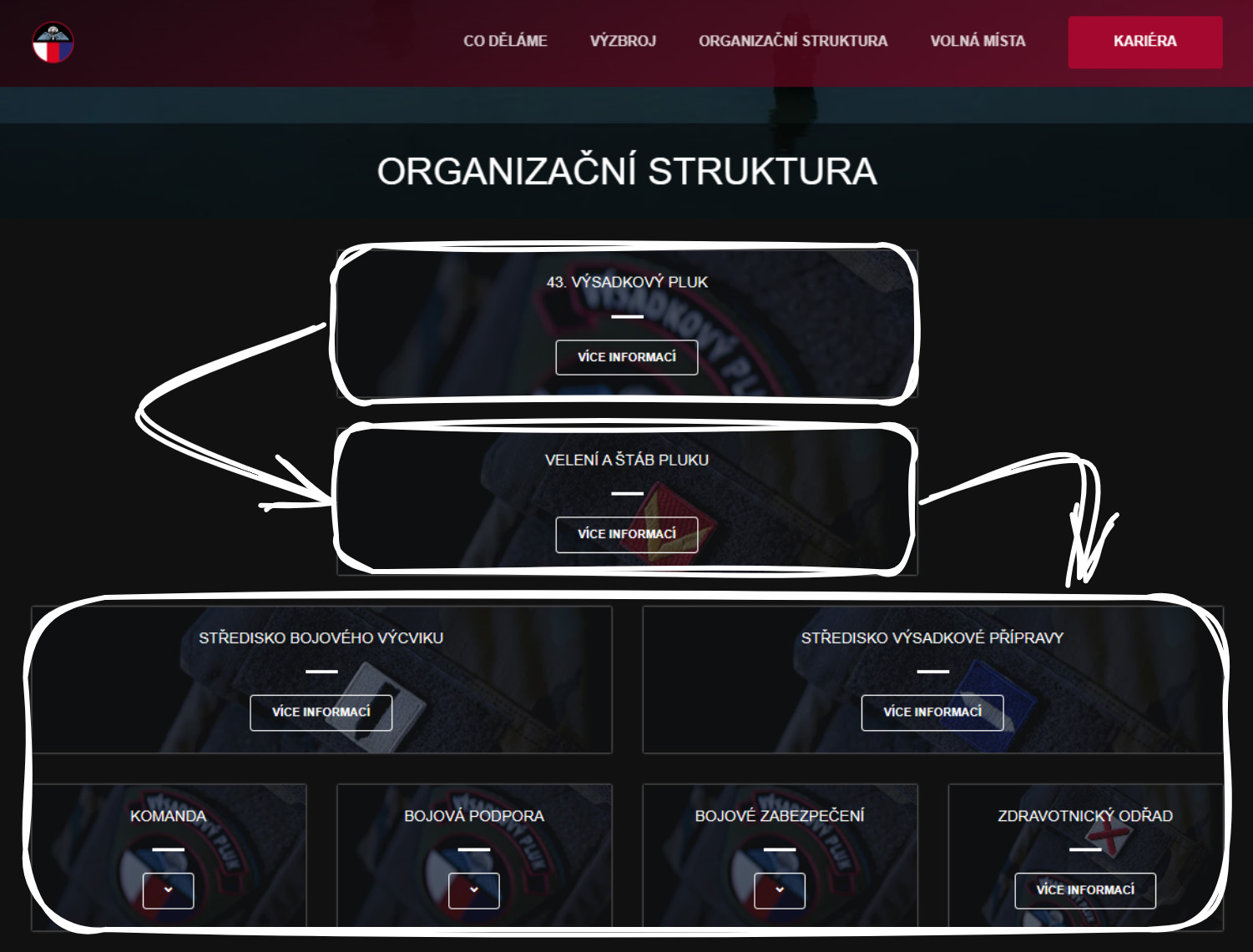
Organizační struktura
Prvním větším oříškem bylo zobrazení právě organizační struktury, protože jsme začali narážet na limity knihovny, kterou jsme používali.
Struktura pluku má ve zjednodušeném podání tři úrovně:
- Úvar jako takový
- Velení a štáb
- Jim podřízených 12 jednotek
Bojová komanda se dají seskupit do jedné “jednotky”, nicméně i tak se poté dostaneme na číslo 9. To jde sice vyřešit jako šachovnici 3 x 3, ale už tak to nemusí vizuálně na první dobrou působit tak, že jsou všechny jednotky na stejné úrovni (především na desktopu, protože na telefonech se moc kouzel udělat nedá). Nakonec to dopadlo jakousi částečnou pyramidou (d’oh!), nicméně rovnou mohu napsat, že do nové verze se to (dle mého) povedlo vyřešit podstatně elegantněji.

Vzhledem ke krátým textovým informacím o jednotlivých jednotkách jsme se opět rozhodli zobrazit je v modálním okně, které se otevře po kliknutí na kartu.
Volná místa
První opravdu zásadní náborová část webu. Na úvodní stránce jsme chtěli opět “prodávat” fotografiemi, proto jsme nešli cestou klasického tabulkového výpisu.
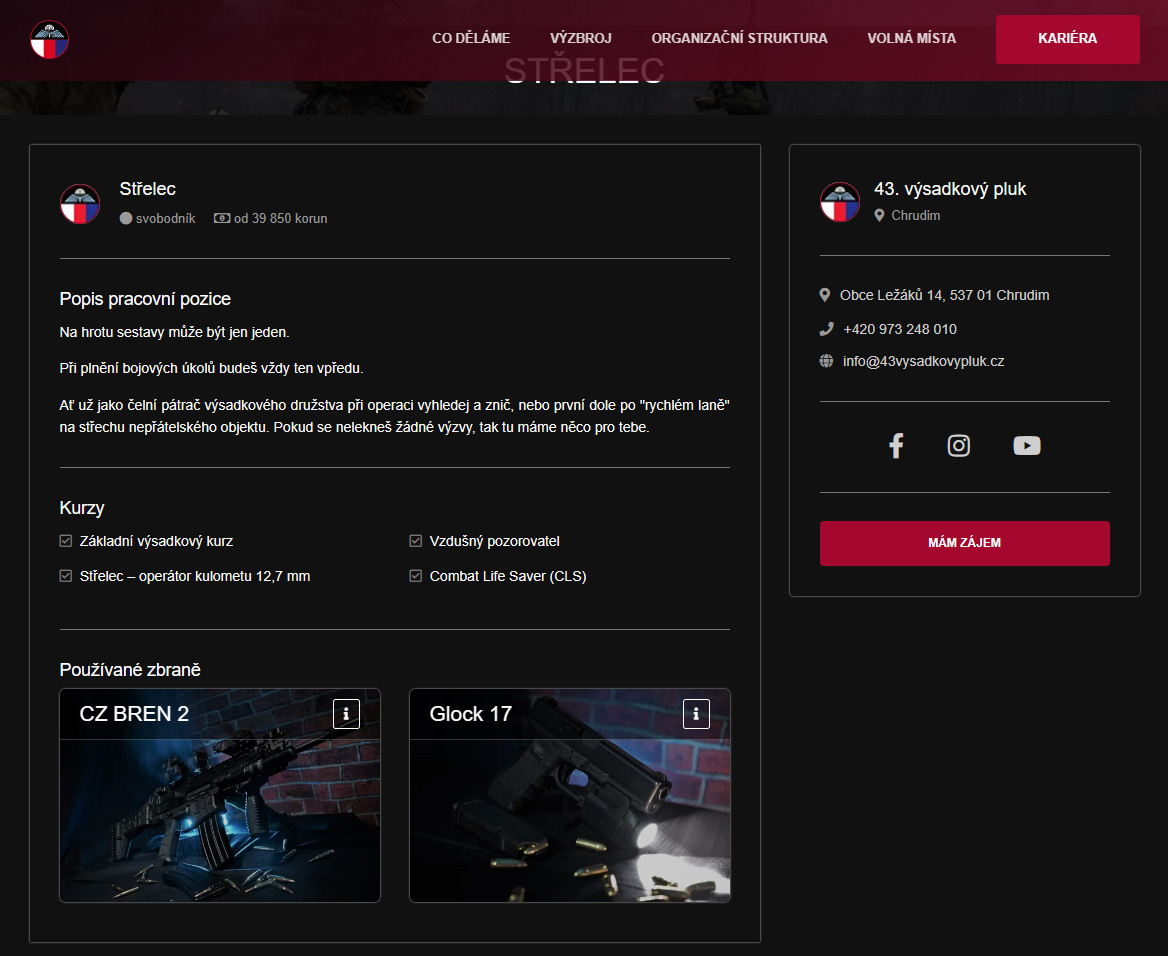
V samotném detailu nabízené pozice jsme se drželi zažitého layoutu z jiných náborových webů se zaměřením na to, co můžeme nabídnout my směrem k uchazeči.
Vedle popisu pozice, hodnosti a platu tak uvádíme i kurzy, které jsou relevantní pro danou funkci a zbraně, které se na ní používají.

Kariéra
Kariérní stránka by měla být primární landing page pro každého, kdo se chce přidat k výsadkářům.
První důležitou částí jsou informace o výběrovém řízení, konkrétně o limitech fyzického přezkoušení, které dělá dlouhodobě hodně lidem problém. Abychom ale stránku nenatahovali, detailnější popis průběhu má vyhrazenou stránku samostatnou.
Další je samotný registrační formulář (a ano, v nové verzi má přednost přes limity fyzického přezkoušení). Ten je napojený na naše malé interní “ATS” (o tom třeba příště) a po jeho odeslání je uchazeč nasměrován do aplikace, která ho provede náborem, ať už chce nastoupit z civilu, nebo přestoupit z jiného útvaru.
U poslední části jsem využil své relativně čerstvé informace nově nastupujícího příslušníka a snažili jsme se pokrýt základní otázky, které řeší člověk před nástupem do Chrudimi.

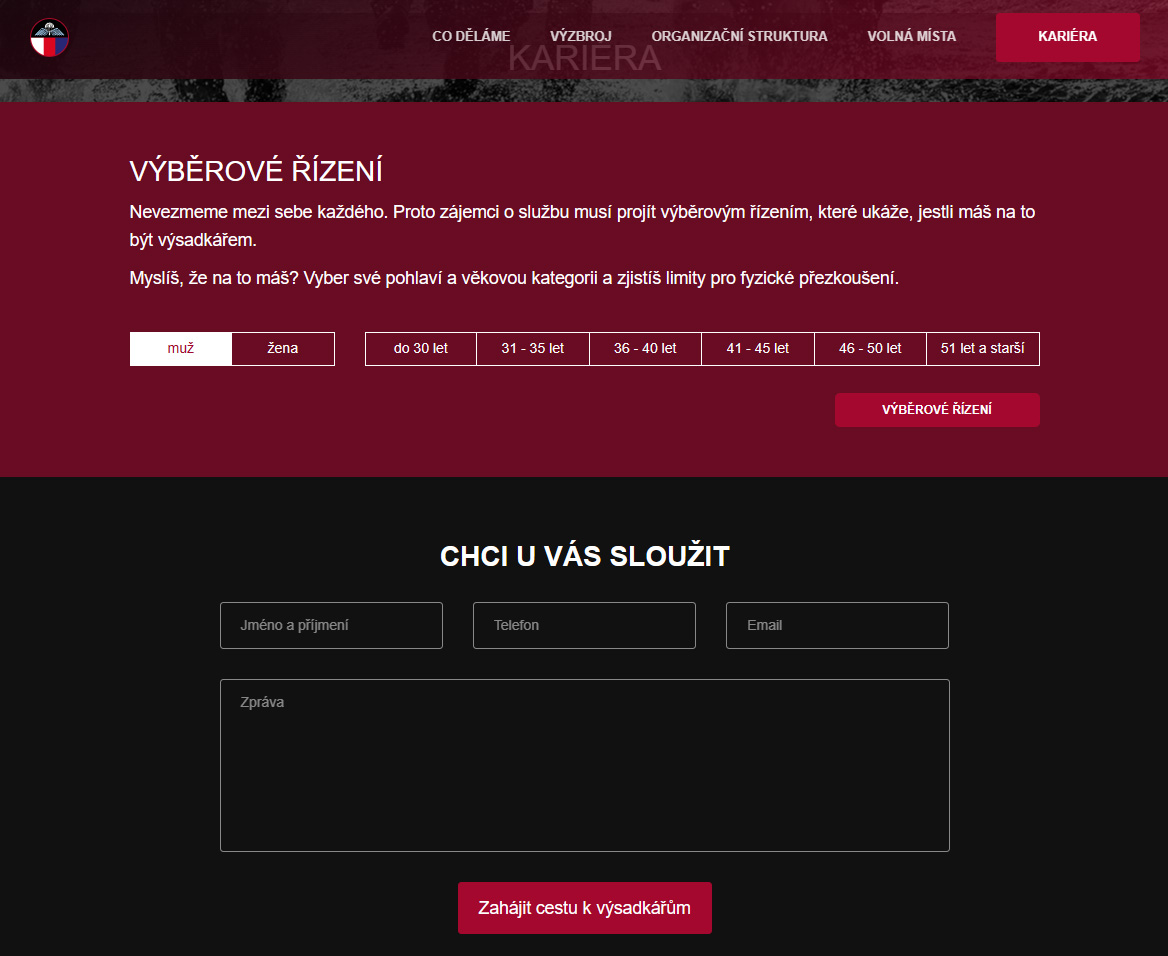
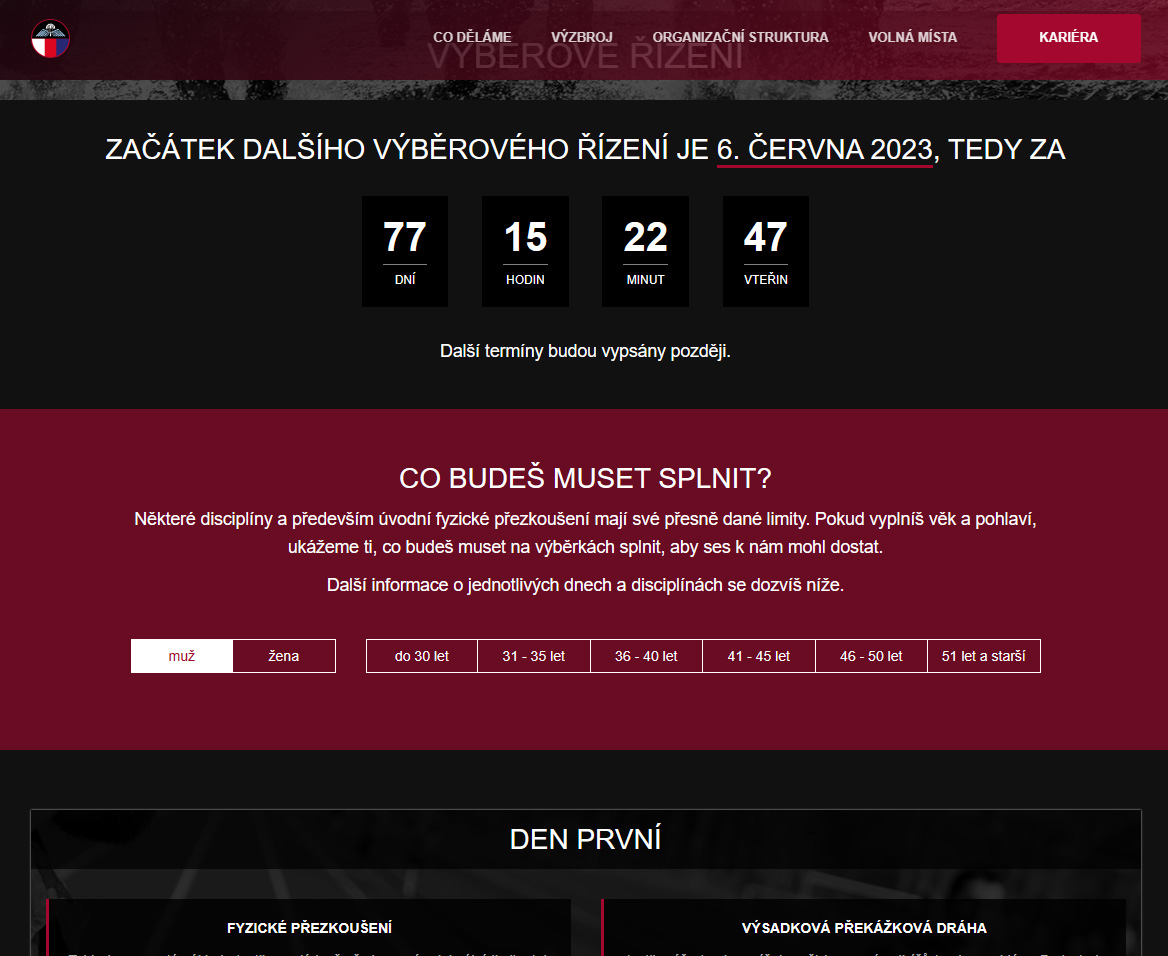
Výběrové řízení
Poslední, a trochu skrytá (d’oh!), část je věnována výběrovému řízení, resp. popisu jeho průběhu. V úplně prvotní verzi verzi byla tato část součástí Kariéry, ale hodně to protahovalo stránku a podle heatmap uživatelé končili scrollování o dost dřív, než narazili na informace k průběhu výběrovek. Proto jsme se rozhodli tuto část vyčlenit do samostatné stránky.
Zde se nachází informace pro člověka, který už se zaregistroval a chce získat bližší informace o tom, co ho čeká. Termín výběrového řízení počínaje, přes popis jednotlivých disciplín a FAQ konče.

Budoucnost webu
V současné době je v pokročilé fázi vývoje nová verze plukovního webu, která bude řešit (doufejme) většinu problémů, které se ukázaly v současné verzi. Namátkově v bodech:
- Web bude pohánět normální framework (nejspíš Nette).
- Pro stylování uživatelského rozhraní bude použit TailwindCSS.
- Interaktivní části bude řešit AlpineJS.
- Modální okna budou dostupná z vlastní adresy (pomocí
#) a půjde je “zavřít” tlačítkem zpět. - Stránky pro kariéru a výběrové řízení dostanou stejný prostor v menu.
- Mobilní menu bude komplet redesignované.
- Fotografie budou ještě o něco výraznější.
- S velkou pravděpodobností bude souběžně spuštěna i anglická verze.
A na závěr malá ukázka.